AllWebMenus Pro
Cross-browser support - Multiple menu effects, styles & themes
Powerful menu positioning options - Unicode support - HTML edit capabilities
Multiple rows/columns - Addins/Plugins - Extensions - SEO Friendly - Sitemap support
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
The AllWebMenus SEO CSS Menu Addin adds the following functionality to AllWebMenus for creating SEO-friendly menus, through either the "sitemap-based SEO" or the "on-page SEO" method:

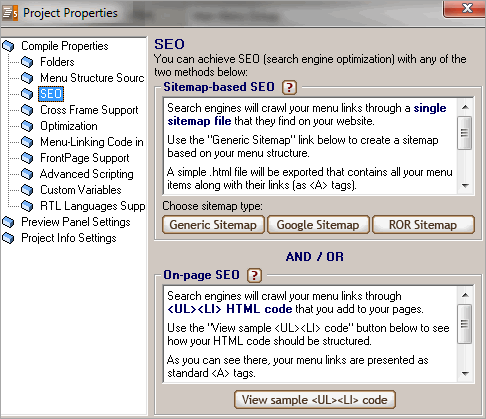
Sitemap-based SEO:
Search engines will crawl your menu links through a single sitemap file that they find on your website.
Use the "Generic Sitemap" button to create a sitemap based on your menu structure.
A simple .html file will be exported that contains all your menu items along with their links (as <A> tags).
Then, just add a "sitemap" link on your index page (or any other page crawled by search engines) that links to that file and your most important pages of your website (those in your menu) will be indexed by the search engine crawlers, without any hassles!
Additionally, you may also use the "Google Sitemap" or "ROR Sitemap" to provide more info for certain search engines.
With this method (compared to the "on-page SEO" method below) you do not need to add a lot of HTML code to your page (other than just adding a simple link to the sitemap file).
On-page SEO:
Search engines will crawl your menu links through <UL><LI> HTML code that you add to your pages.
Use the "View sample <UL><LI> code" button to see how your HTML code should be structured.
As you can see there, your menu links are presented as standard <A> tags.
Therefore, search engines will index them automatically whenever they crawl a page that contains the related <UL><LI> HTML code.
Example:
<ul id="awmULLI-menu" style="display:none;">
<li><a href="index.html">Home</a></li>
<li><a href="item1.html">Item 1</a></li>
<li><a href="item2.html">Item 2</a>
<ul>
<li>Item 2.1
<ul>
<li><a href="item_211.html">Item 2.1.1</a></li>
<li><a href="item_212.html">Item 2.1.2</a></li>
<li><a href="item_213.html">Item 2.1.3</a></li>
<li><a href="item_214.html">Item 2.1.4</a></li>
</ul>
</li>
<li><a href="item_22.html">Item 2.2</a>
</li>
</ul>
</li>
<li><a href="item3.html">Item 3</a>
</li>
</ul>
Through the above <UL><LI> HTML, search engines will index all pages referenced by the <a> tags.
You may also read the related HELP topic inside AllWebMenus, which provides more details on both SEO methods.
Download/Version Info
The current "SEO CSS Menu Add-in" version is 1.0.1 and is pre-installed in AllWebMenus Build #802 or above.
If you have a version of AllWebMenus prior to Build #802, download and update to the latest AllWebMenus version to have the latest Add-in version installed which adds the <UL><LI> option functionality.
Purchase Info (FREE)
The "SEO CSS Menu Add-in" is included for free within the AllWebMenus application.
You just need to own a licensed build of AllWebMenus from #802 or above (or have an Update Plan that covers this build) and you can use the Add-in's functionality for free.
AllWebMenus PRO
Add-ins
See also...
FrontPage Addin Dreamweaver Extension NOF Component Other supported toolsSEO CSS Menu Example
Check out ready-made SEO CSS menu examples of stylish floating menus created with AllWebmenus.
Click on the link below to view our Menu Theme Gallery:
SEO CSS Menu ExampleClient Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502



