Likno Web Scroller Builder
User Interface for creating any type of jQuery scroller: html scroller, javascript scroller,
css scroller, ajax scroller, web scroller, vertical scroller, horizontal scroller, dhtml scroller, jquery ajax scroller, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
The optional Expression Web Add-in acts as a "bridge" between...
...the Likno Web Scroller Builder...
a powerful windows application for creating any kind of scroller or slider

&
...your Expression Web site

If you are not aware of the functionality of Likno Web Scroller Builder, please read the related "Features" page.
Download "Likno Web Scroller Builder Add-in for Microsoft Expression Web 4"
Requirements:
- Likno Web Scroller Builder. If not already installed:
- Version 4 (or above) of Microsoft Expression Web.
Download Likno Web Scroller Builder
How to use Likno Web Scroller with Microsoft Expression Web
Integration Method: Using the Likno Web Scroller Expression Web Addin
This method requires that you have installed the "Likno Web Scroller Builder Add-in" in Expression Web (see above).
In earlier versions of Expression Web (v1 or v2) the Likno Web Scroller Builder toolbar will be visible at the top of the application's window:
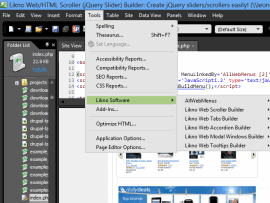
 In the latest version (v4) the Add-in commands are available as a submenu of the "Tools" main menu item:
In the latest version (v4) the Add-in commands are available as a submenu of the "Tools" main menu item:

1. Create New Scroller
The first step is to "Create New Scroller" while a web page or a web site is open in Expression Web. Click on "Create New Scroller" and the Likno Web Scroller Builder standalone application will open for you to create the desired scroller/slider.
When the scroller creation is complete there are a few steps required:
Go to "Project Properties" and set the Site_Root folder (click on "Edit" to select a local folder):

This is also where you must change the "Name of Compiled Project" in case you want to have more than one scrollers in your site.
Publish the scroller. When compilation is complete you will get this window:

Save the project in any location of your local machine (preferrably inside the folder where the rest of the web site files are stored) for future reference.
2. Link Scroller
Back to Expression Web, go to Tools Link Web Scroller Builder Link Scroller to Page:

Click on "Browse" to select the js (JavaScript) file created by Likno Web Scroller Builder when you published the project (this file is usually stored in a folder called likno-scripts inside the site's root folder) and press OK:

Check the page's "Code" view and you should see that the Scroller linking code is added right below the opening BODY tag:

3. Preview Scroller
Using the Preview function of Expression Web you can see the Scroller added in the page:

4. Other commands
When at least one scroller is created, all other Add-In commands become available:

The purpose of each command is obvious by its description:
Edit Scroller: Opens the *.lwsc project you saved during the scroller creation. Note that if the location of the *.lwsc file has changed since the scroller is created or if you didn't save any lwsc file at all, the Add-In will not find it and will ask for its new location.
Link Scroller to Page: This is useful when the scroller is originally linked in some of the pages and you want to repeat the process for the other pages, too. This command asks for the *.js (scroller) file that comes from the "Publish" command in Likno Web Scroller Builder.
Position linked Scroller at Cursor's Position: This is a kind of visual aid when you create web pages in "Design" view. The Add-In finds the cursor's exact location and adds a small piece of code for the scroller to be re-positioned there.
Remove Scroller from Page: Assuming that a scroller is already linked in the page, the command will delete it. If you used the "Position linked Scroller at Cursor's Position" command, the remaining piece of code (which usually has and "ID" with the name of "liknoscroller_positionID...") will remain intact to prevent any possible problem with the rest of the page code (some times the scrollers are using common page elements for their positioning and these cannot be deleted by the Add-In). In this case the positioning code can be deleted manually if it is not used anywhere else.
Web Scroller Builder
All Likno Products
Client Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502



